3b. Cart Template changes
The following section is for preparing your cart page or flyout carts for vanity pricing. For flyout carts or any additional carts there are extra steps required which are outlined below under Additional Carts
Main Store Cart (/cart)
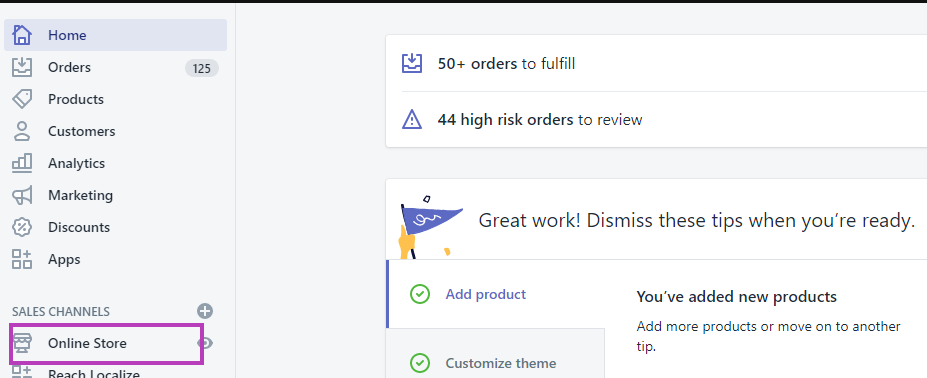
- Login to Shopify's admin, select Online Store.

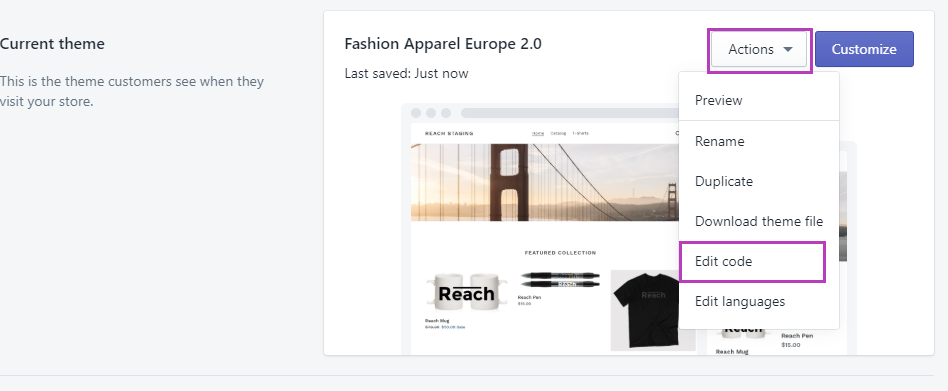
- Select Actions and click on Edit Code

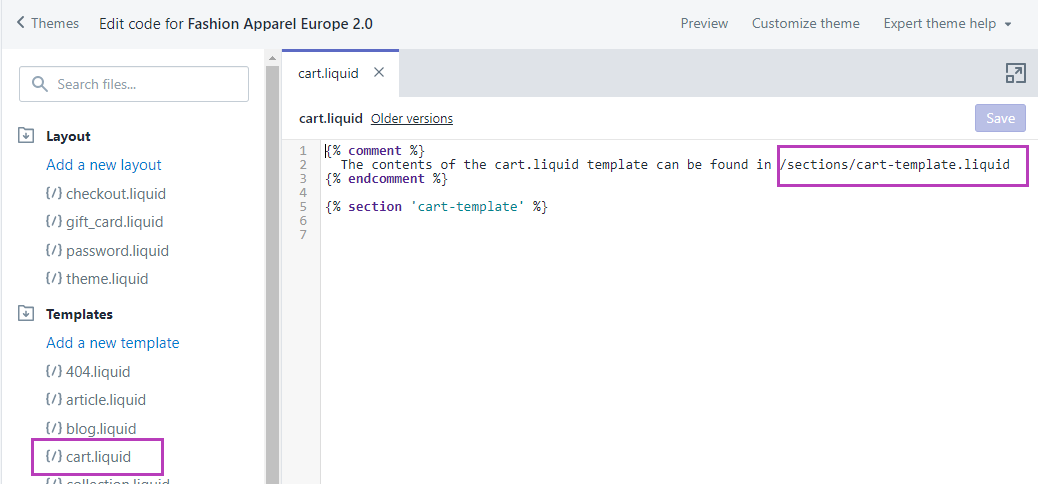
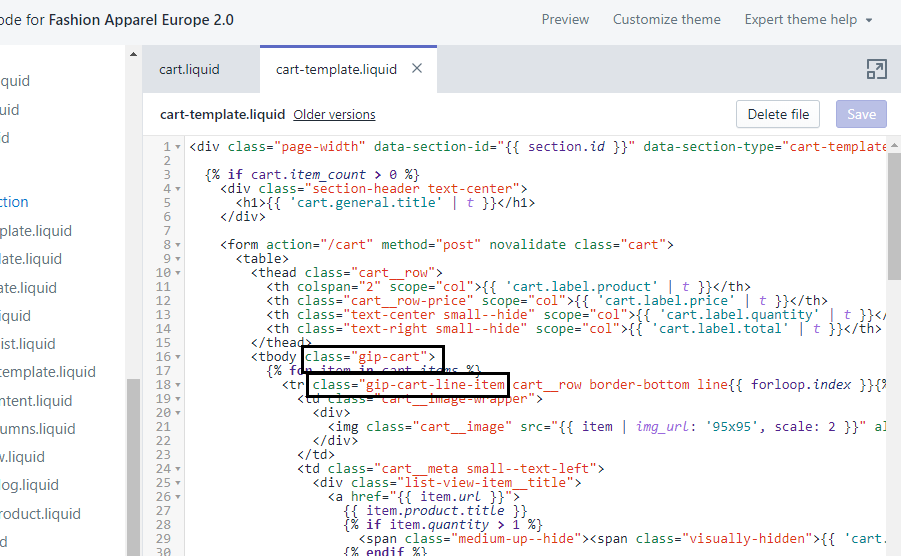
- Under "Templates", select cart.liquid.
Note: In some themes, this may be located under "Sections" in the cart-template.liquid file as shown in the first line of the cart.liquid shown below

- Finally, make customized changes to your cart pages using the information and attributes below
In order to convert prices to the consumer currency, elements with prices in the cart page will need to be tagged with these classes:
Class | Location | Notes |
|---|---|---|
gip-cart | parent element of the cart line items | There can only be one element on the page with this class or else the cart will not be valid. |
gip-cart-line-item | main line item element |
The gip-cart is needed within a cart body while the gip-cart-line-item needs to be included within the line-item loop of the cart.

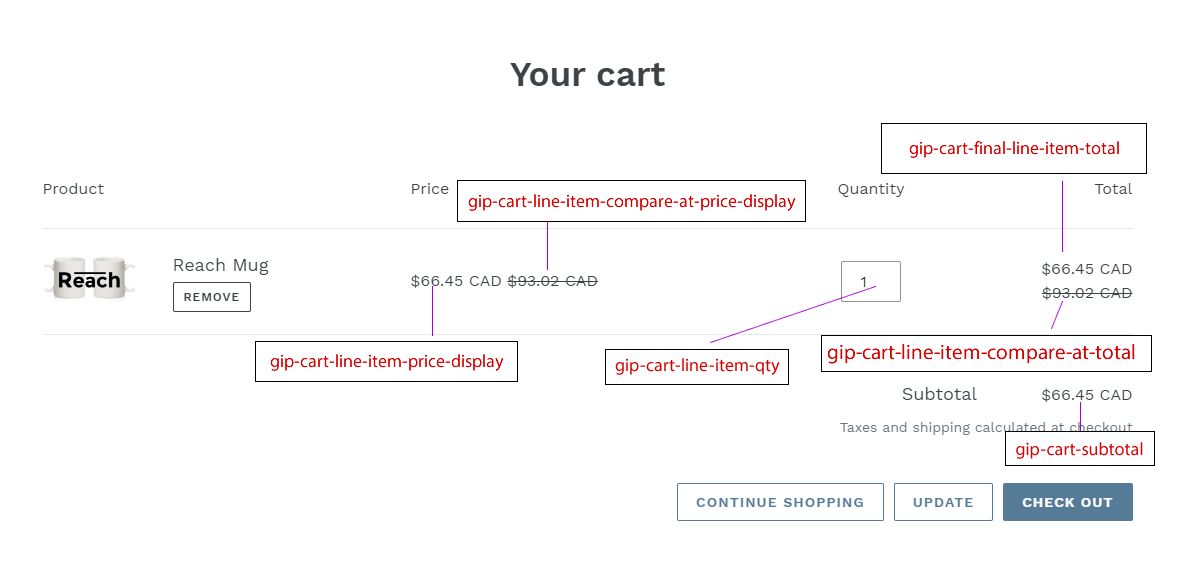
Most carts includes product price, compare_at_prices, quantity, final line item prices, subtotals and sometimes total depending if there are discounts or not. an example set of attributes are shown below.
If these cart elements exist in your cart.liquid page, you will need to add the corresponding classes to overwrite any existing inner html content with the converted prices. If no conversion is happening then the inner html content will be untouched.

Add Cart | To the Cart Element | Notes |
|---|---|---|
gip-cart-subtotal | non-discounted subtotal | |
gip-cart-discounted-subtotal | discounted subtotal from discounts, auto discounts, and script discounts | |
gip-cart-total-discounts | total discounts amount from discounts, auto discounts, and script discounts | |
gip-cart-additional-fee | additional fees | The amount must be contained in a child span.money element and these fees will be added to the cart total. |
gip-cart-total | cart total |
Line Item Optional Classes
Within the line item itself you will need to do some or all of the following steps depending on your store:
- Add gip-cart-line-item-qty class to the line item element that contains the quantity amount. Make it non-editable if you have an Update Cart button.
// For carts with an editable quantity and an update cart button,
// create a new hidden span:
<span class='gip-cart-line-item-qty' style='display:none;'>{{ line_item.qty }}</span>
// For carts that use Ajax to update the quantity immediately add
// the 'gip-cart-line-item-qty' to the existing element:
<input type='text' class='gip-cart-line-item-qty'/>- Create a hidden span with class gip-cart-line-item-price and product/variant ID attributes and create a child element span.money with the original (non-discounted) item price.
<span class="gip-cart-line-item-price"
style="display:none;"
data-product-id="{{ line_item.product_id }}"
data-variant-id="{{ line_item.variant_id }}">
{{ line_item.original_price | money }}
</span>- Create a hidden span with class gip-cart-line-item-meta and the attributes data-original-price-cents and data-discounted-price-cents
<span class="gip-cart-line-item-meta"
style="display:none;"
data-original-price-cents="{{ line_item.original_price }}"
data-discounted-price-cents="{{ line_item.discounted_price }}">
</span>- Create spans with class gip-cart-line-item-discount and attribute data-discount-title for each Shopify Script line item discount. This is only necessary if you use scripted discounts.
{% for discount in line_item.discounts %}
<span class="gip-cart-line-item-discount"
data-discount-title="{{ discount.title }}"></span>
{% endfor %}Optional If you are using the gip-cart-line-item-compare-at-price-display or gip-cart-line-item-compare-at-total classes to display compare at prices, you will additionally need to add this:
<span class="gip-cart-line-item-compare-at-price"
style="display:none;"
data-product-id="{{ line_item.product_id }}"
data-variant-id="{{ line_item.variant_id }}:compare">
{{ variant.compare_at_price | money }}
</span>Optional Classes
If these line item elements exist in your cart.liquid page, you will need to add the corresponding classes to overwrite any existing inner html content with the converted prices. If no conversion is happening then the inner html content will be untouched.
gip-cart-line-item-price-display | non-discounted unit price |
gip-cart-line-item-compare-at-price-display | unit "compare at" price |
gip-cart-line-item-discounted-price-display | discounted unit price from discounts, auto discounts, and script discounts |
gip-cart-line-item-final-price-display | final unit price |
gip-cart-line-item-total | non-discounted line total |
gip-cart-line-item-compare-at-total | line "compare at" total |
gip-cart-discounted-line-item-total | discounted line total from discounts, auto discounts, and script discounts |
gip-cart-final-line-item-total | final line total |
Additional Carts
For any additional carts, like popup carts, you will need to do all of the same changes for the main cart for your other carts. In order to differentiate the carts use this class name structure gip-secondary-cart-* where '*' is the rest of the class name from above.
For example, if on the cart page you had gip-cart-line-item, for the popup cart you would use gip-secondary-cart-line-item for that element.
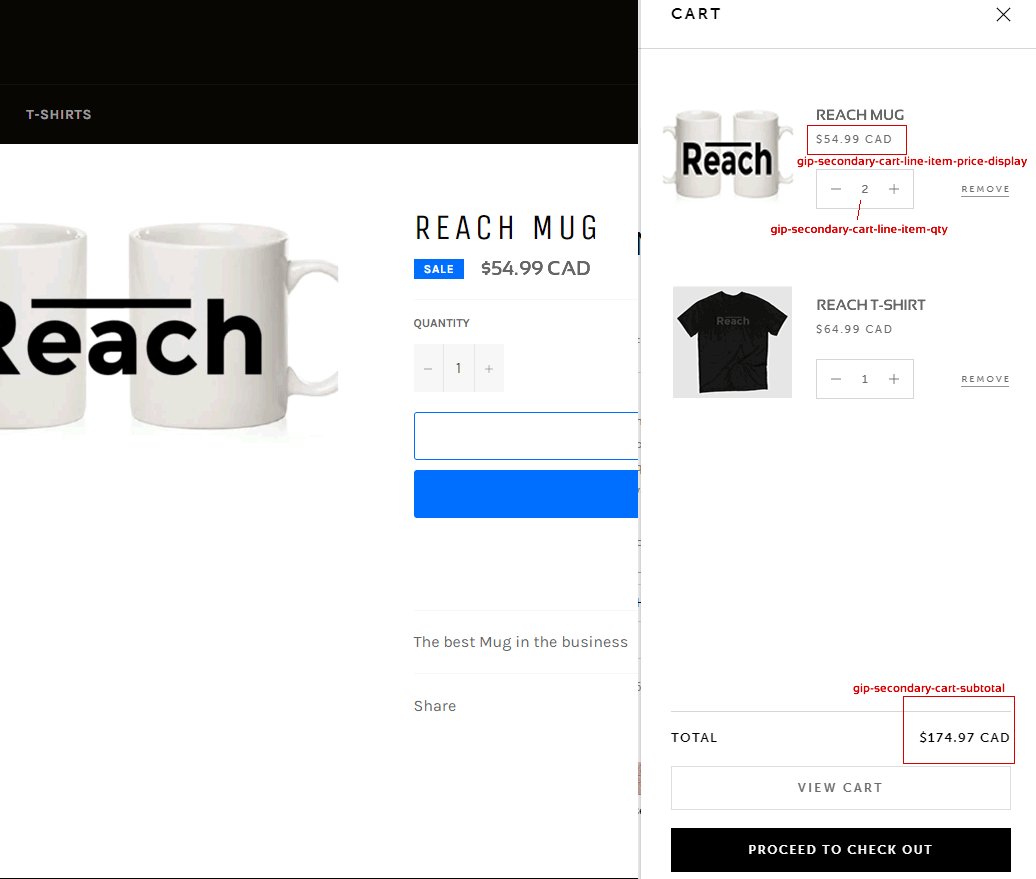
Fly-Out (Popup) Cart
Most stores have more than one(1) cart, If you have used the above configurations for the main cart and you have a popup cart. We shall consider this your secondary cart. Thus, doing what we have done with the main cart above using gip-cart attributes, we would do the same for the popup cart using gip-secondary-cart attributes.
An example of a popup cart is shown below with the appropriate gip-secondary-cart attribute classes used.

If your store has more than 2 carts e.g an extra mobile cart or re-usable cart codes, then it is time to use the gip-extra* attribute classes as described below.
* It is very important that all carts when displayed on the store do not have duplicated cart attributes.
If your store has more than just the basic cart and popup cart you may use these class prefixes as well for those carts:
- gip-extra-cart-*
- gip-extra2-cart-*
Apply Utility Classes
Optional Add gip-convert-hide or gip-convert-display-none to set opacity to 0 or set display to 'none' respectively, if certain elements should be hidden permanently when currency conversion is running. Elements will be displayed if currency conversion is disabled (ie. domestic localize).
Optional Add gip-extra-discount-display class to any elements that display the discount amount (from percentage or flat discount codes only) in checkout. This could be used for custom messages detailing how much was discounted. Checkout pages only.
Updated 6 months ago