Processor Disclosure and Location Declaration Badge for Shopify
About
Reach is a merchant of record payment processing platform for retail merchants selling internationally. Card schemes require that the the country and name of the corporate entity processing the transaction are displayed so that the customer is aware of the parties involved in the checkout process. These requirements are detailed in the Additional Resources section of this page.
Required Banners and Badge
The Reach Badge Guidelines detail the requirements for the regulatory mechanism. You are able to choose location and color for the banner portion of the requirement.
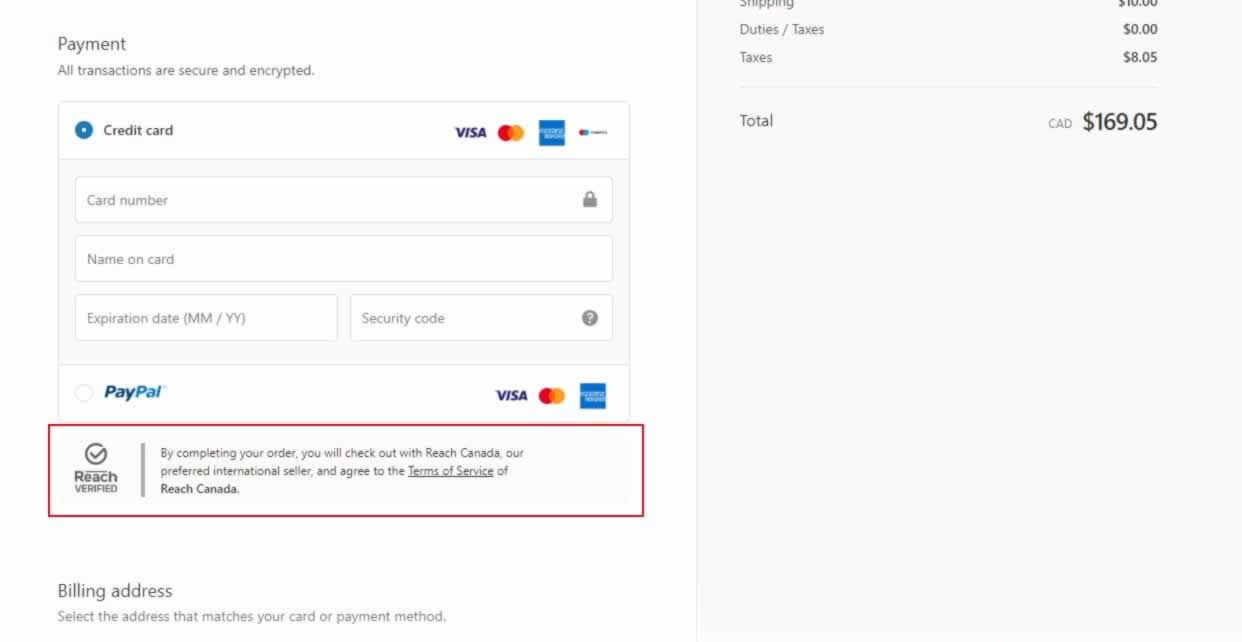
If you don't take any action, your store will use the default display. Default display includes a light Banner display at the bottom of the customer's first accessed page and a light Badge display under payment options at checkout.

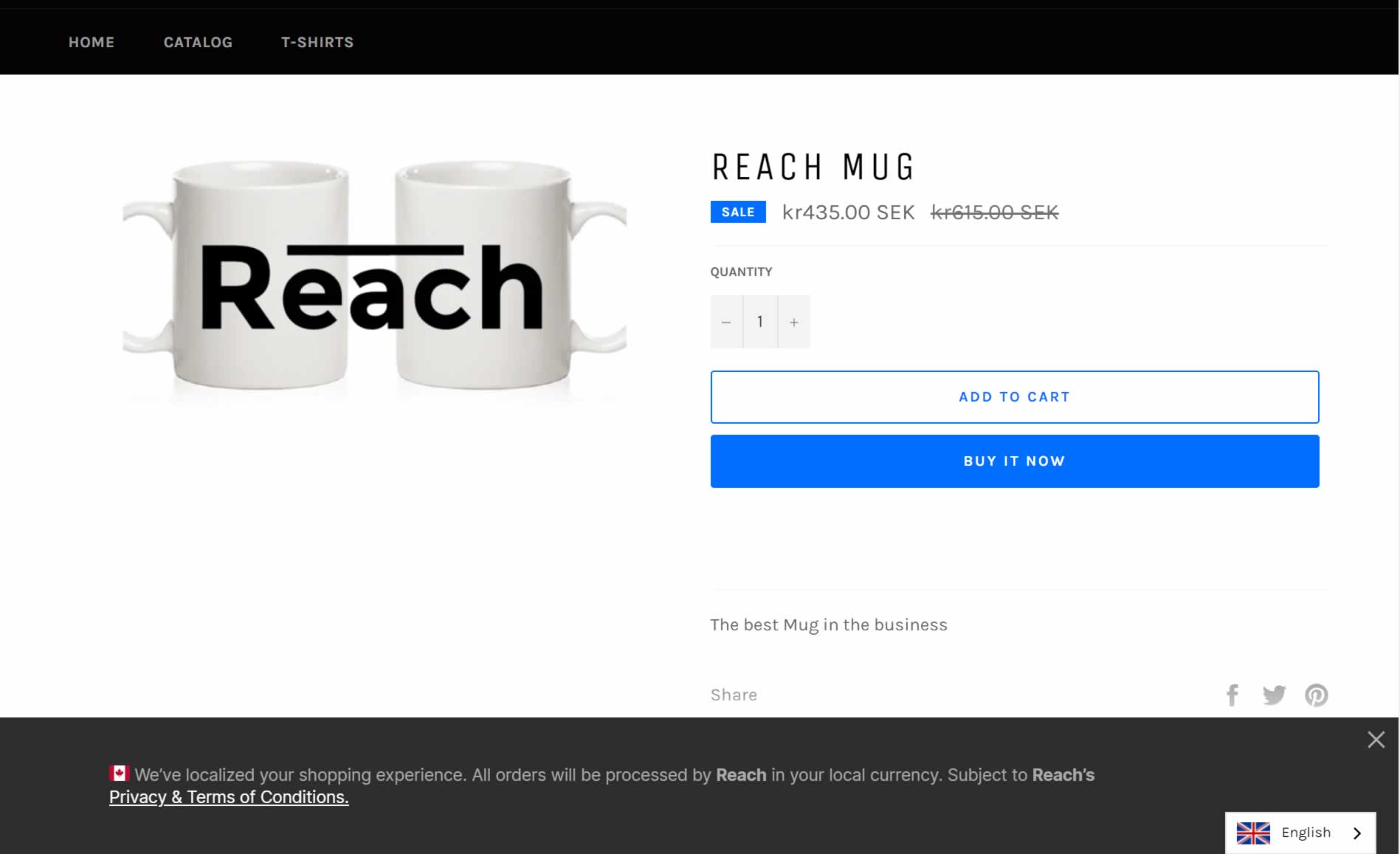
Dark theme Banner display.

Default light theme Badge display.
Banner Displays OnceThe Reach Banner displays the first time a customer visits your store. After that, the customer will not see the banner unless the customer clears their cookies for your site.
The data-badge and data-banner attributes in reach-script.liquid can be edited to configure display options.
Attribute | Value | Default Value |
|---|---|---|
data-badge_theme |
| light |
data-banner_theme |
| light |
data-banner_position |
| bottom |
<script
id="gointerpay_localize"
src="https://assets.rch.how/2a144a21-066a-42fe-a553-736a777e39e2/localize.js"
data-merchant_id="2a144a21-066a-42fe-a553-736a777e39e2"
data-env="production"
data-badge_theme="light"
data-banner_theme="light"
data-banner_position="bottom">
</script>Z-Index and Banners
In order to ensure that your store's marketing, cookie, and GDPR-related banners remain the top priority, we have set the default z-index to the Reach Banner to 1024.
.gip_badge-wrapper .reach--payment--banner {
z-index=9999;
}To adjust the z-index of the Reach banner, you can add the css class above to your main css file.
The z-index value should reflect the hierarchy you have or want depending on the number of banner displays you use on your storefront.
Additional Resources
Visa rules for Merchants of Record (See: Section 5.3.2.2)
Location Requirements
The Reach Merchant of Record Whitepaper
Legal
For full information regarding card brand rules updates to same please consult each brand website directly, as this notice is not a legal opinion and should not be treated as legal advice.
Updated 6 months ago