Reach Badge & ToS Requirements • Custom Checkouts
Instructions for checkout integrations with the ability to implement custom code.
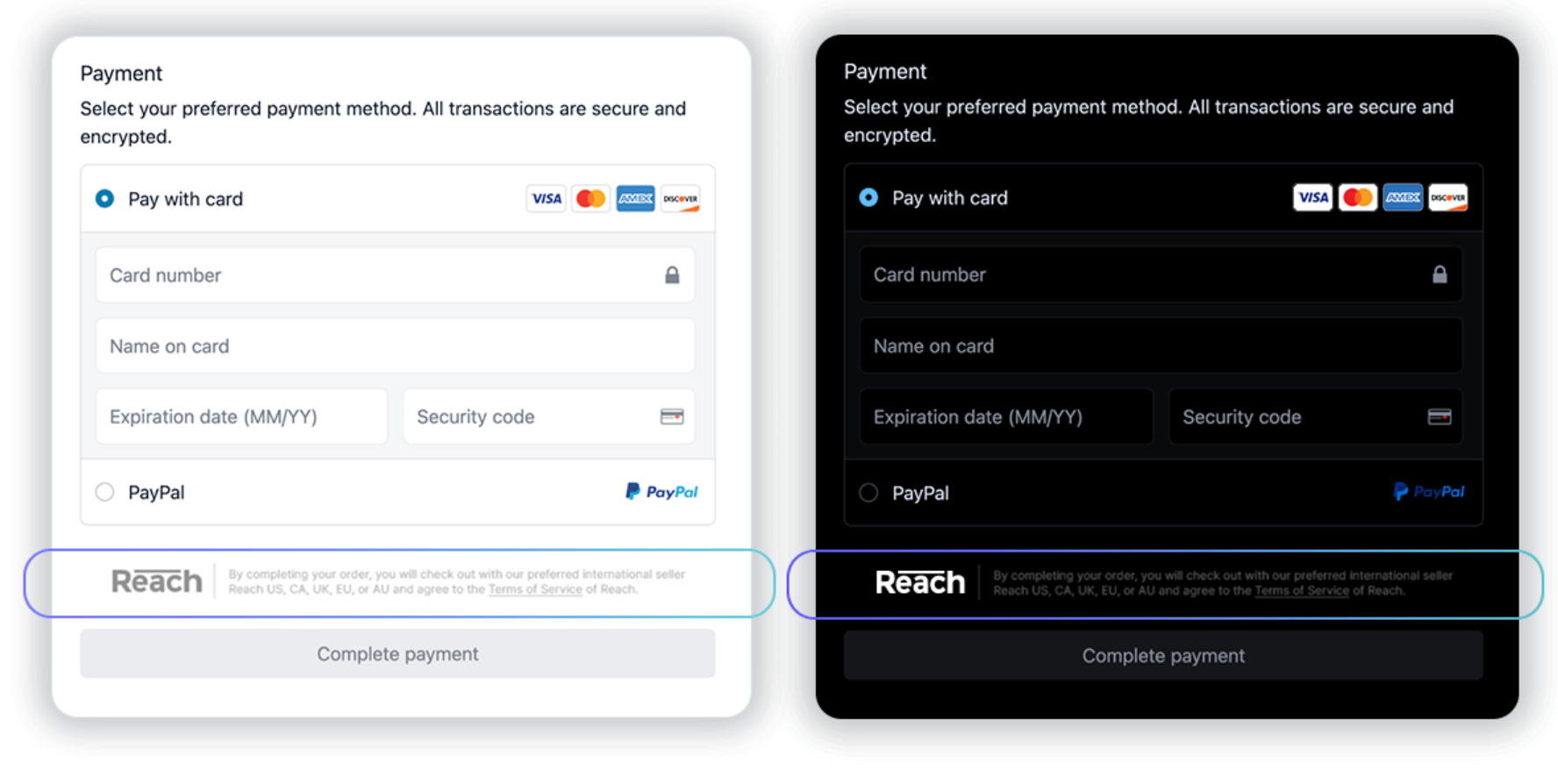
The Reach badge & disclaimer is a legal requirement that lets the customer know what Reach is and how it is involved in the transaction. This is a mandatory message that must be shown to customers on the checkout page where they are making purchases.

Reach Badge at Checkout
We have included the HTML and CSS code for the badge that can be displayed.
Reach Badge code examples for your checkout page
Digital vs Physical Goods
If you are selling a physical product, please use the code below under the "Physical Goods" tab. If you're selling digital products, please use the code below under the "Digital Goods" tab.
<div class="reach--disclosure reach--payment--banner reach--payment--banner-light"
style=" font-family: 'Inter', sans-serif; font-size: 10px; line-height: 14px; border-color: #626264; color: #626264; letter-spacing: 0em;padding-left: 0.875rem; padding-right: 0.875rem; padding-top: 0.625rem; padding-bottom: 0.625rem; border-radius: 0.5rem; display: flex; margin-top: 0.75rem;background-color: #ffffff">
<div class="reach--logo"
style="background-position: center center; background-repeat: no-repeat; background-size: cover; width: 37px; height: 44px; border-color: #626264; border-right: 2px solid #626264;display: flex; position: relative; padding-right: 2rem;">
<img src="https://st.rch.how/logos/reach-verified-logo-grey.svg" alt="Reach Verified Badge">
</div>
<div class="reach--content" style="padding-left: 13px;">
<p style=" font-size: 10px; line-height: 1.5;">
By completing your order, you will check out with our preferred international seller Reach US, CA, UK, EU,
or AU and agree to the
<a class="reach--inline-link" href="https://www.withreach.com/terms-of-service"
title="Read Terms of Service" style="color: #626264;">
Terms of Service</a> of <strong style="font-weight: bold;">Reach</strong>
</p>
</div>
</div>
<div class="reach--disclosure reach--payment--banner reach--payment--banner-light"
style=" font-family: 'Inter', sans-serif; font-size: 10px; line-height: 14px; border-color: #626264; color: #626264; letter-spacing: 0em;padding-left: 0.875rem; padding-right: 0.875rem; padding-top: 0.625rem; padding-bottom: 0.625rem; border-radius: 0.5rem; display: flex; margin-top: 0.75rem;background-color: #ffffff">
<div class="reach--logo"
style="background-position: center center; background-repeat: no-repeat; background-size: cover; width: 37px; height: 44px; border-color: #626264; border-right: 2px solid #626264;display: flex; position: relative; padding-right: 2rem;">
<img src="https://st.rch.how/logos/reach-verified-logo-grey.svg" alt="Reach Verified Badge">
</div>
<div class="reach--content" style="padding-left: 13px;">
<p style=" font-size: 10px; line-height: 1.5;">
By completing your order, you will check out with our preferred international seller Reach US, CA, UK, EU,
or AU and agree to the
<a class="reach--inline-link" href="https://www.withreach.com/digital-terms-of-service"
title="Read Terms of Service" style="color: #626264;">
Terms of Service</a> of <strong style="font-weight: bold;">Reach</strong>
</p>
</div>
</div>
Multi Currency Sites
If you have a single store that updates the currency using a currency selector or geo-locates based on the customer's IP address, you'll likely want to use our Badge API endpoint and pull the correct Badge information to display at checkout based on your customer's location.
Details for using the Reach Badge API can be found in our API docs and Badge Documentation
Updated 9 months ago
