Legal Requirements [OLD]
About
Reach is a merchant of record payment processing platform for retail merchants selling internationally. As a merchant of record, Reach is required to display our corporate entity name and country within the checkout process for all transactions processed via our merchant accounts.
 The card schemes have strict rules for the messaging during check-out to avoid any customer confusion about the parties involved in the checkout process.
Website Disclosure Requirements
In addition to the merchant outlet location requirements, standard website disclosure requirements must be prominently displayed and available on your website(s):
- Visa brand logo in color
- Complete description of the products/services you sell
- Full refund/return policy
- Customer support contact details including email and phone number
- Address of your permanent/primary business location
- Delivery policy including any policies on split shipment
- Terms of Use including reference to Reach
- Privacy policy
For badge requirements visit our Badge Guidelines
Badge Examples

Display Banner and Badge
Reach's /badge API request addresses these requirements by providing the information to display a Banner and a Badge element in the customer journey.
Banner
 The Banner element should display the first time your customer visits your store. Details of the Banner are returned in the /badge API call.
Badge
 The Badge element should display during the checkout flow to show the customer that Reach acts as merchant of record for the transaction. Details of the Badge are returned in the /badge API call.
https://checkout.rch.how/v2.22/badge?MerchantId=<Sandbox MerchantId>&Theme=<theme>
https://checkout.rch.how/v2.22/badge?MerchantId=2a144a21-066a-42fe-a553-736a777e39e2&Theme=light{
"Text": "By completing your order, you will check out with Reach US, our preferred international seller, and agree to the Terms of Service of Reach US.",
"Html": "<div class=\"reach--disclosure reach--payment--banner reach--payment--banner-light\"> <div class=\"reach--logo\"> <img src=\"https://st.rch.io/logos/reach-verified-logo-grey.svg\" alt=\"Reach Verified Badge\"> </div> <div class=\"reach--content\"> <p> By completing your order, you will check out with Reach US, our preferred international seller, and agree to the <a class=\"reach--inline-link\" href=\"https://assets.rch.red/service/terms-of-service?MerchantId=18da9ea3-f9ac-4e64-8405-d301f079a658\" title=\"Read Terms of Service\" target=\"reach\">Terms of Service</a> of <strong>Reach US</strong>. </p> </div> </div>",
"ImageUrl": "https://st.rch.io/logos/reach-verified-logo-grey.svg",
"FlagImageUrl": "https://st.rch.io/flags/US.png",
"TermsOfServiceUrl": "https://assets.rch.red/service/terms-of-service?MerchantId=18da9ea3-f9ac-4e64-8405-d301f079a658",
"MerchantOfRecord": "Reach US",
"MerchantOfRecordUrl": "https://withreach.com",
"MerchantName": "Jenna's Capes"
}The location declaration badge must be displayed prior to the final confirmation of the transaction by the customer. The badge may be displayed on the final order confirmation screen or in the pages leading up to final confirmation page.
Be advised that a link to a separate webpage is not accepted by the schemes; location information must be disclosed within the checkout.
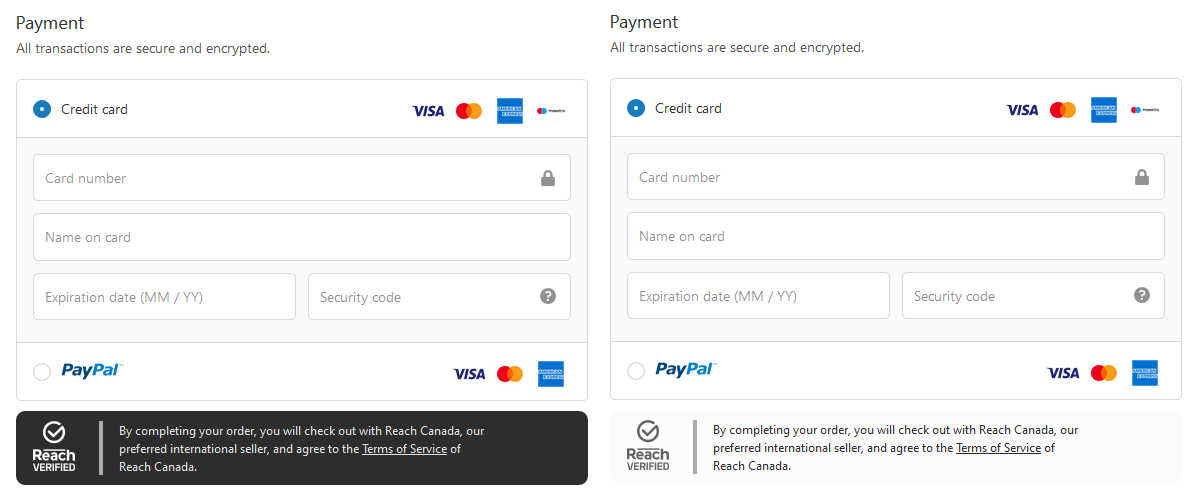
Light and Dark ThemesThe theme of the badge is specified by the Theme parameter. Valid values for theme are: light or dark. If the Theme parameter is not specified, the request will default to the light theme.
Styling
Once you've gotten the correct Badge HTML from the /badge endpoint, you'll want to style it appropriately for your website's theme. Below is an example CSS you can use to style the badge HTML. Please reference our Style Guidelines page for full requirements.
.reach--disclosure {
font-family: "Inter", sans-serif;
font-size: 10px;
line-height: 14px;
border-color: #626264;
color: #626264;
letter-spacing: 0em;
}
.reach--payment--banner {
padding-left: 0.875rem;
padding-right: 0.875rem;
padding-top: 0.625rem;
padding-bottom: 0.625rem;
border-radius: 0.5rem;
display: flex;
margin-top: 0.75rem;
}
.reach--logo {
/* background-image: url("https://st.rch.how/logos/reach-verified-logo-grey.svg"); */
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
width: 37px;
height: 44px;
border-color: #626264;
display: flex;
position: relative; /* Add position relative to the parent */
padding-right: 2rem;
}
.reach--logo::after {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
background-color: #626264; /* Adjust the color of the vertical bar */
border-right: 2px solid #626264; /* Border color and width */
margin-right: 0.875rem; /* Margin for spacing */
}
.reach--payment--banner-light {
color: #626264;
background-color: #ffffff;
}
.reach--inline-link {
color: #626264
}Render Banner and Badge Server-Side
An IP address may also be added to the /badge request to generate the Badge on the server and serve the result to your client. The /badge response will be based on the IP specified rather than the IP associated with the request.
https://checkout.rch.how/v2.22/badge?MerchantId=<MerchantId>&Theme=<theme>&ConsumerIpAddress=<ip_address>
https://checkout.rch.how/v2.22/badge?MerchantId=2a144a21-066a-42fe-a553-736a777e39e2&Theme=dark&ConsumerIpAddress=153.128.10.226{
"Text": "By completing your order, you will check out with Reach US, our preferred international seller, and agree to the Terms of Service of Reach US.",
"Html": "<div class=\"reach--disclosure reach--payment--banner reach--payment--banner-dark\"> <div class=\"reach--logo\"> <img src=\"https://st.rch.io/logos/reach-verified-logo-white.svg\" alt=\"Reach Verified Badge\"> </div> <div class=\"reach--content\"> <p> By completing your order, you will check out with Reach US, our preferred international seller, and agree to the <a class=\"reach--inline-link\" href=\"https://assets.rch.red/service/terms-of-service?MerchantId=18da9ea3-f9ac-4e64-8405-d301f079a658\" title=\"Read Terms of Service\" target=\"reach\">Terms of Service</a> of <strong>Reach US</strong>. </p> </div> </div>",
"ImageUrl": "https://st.rch.io/logos/reach-verified-logo-white.svg",
"FlagImageUrl": "https://st.rch.io/flags/US.png",
"TermsOfServiceUrl": "https://assets.rch.red/service/terms-of-service?MerchantId=18da9ea3-f9ac-4e64-8405-d301f079a658",
"MerchantOfRecord": "Reach US",
"MerchantOfRecordUrl": "https://withreach.com",
"MerchantName": "Jenna's Capes"
}Legal
For full information regarding card brand rules updates to same please consult each brand website directly, as this notice is not a legal opinion and should not be treated as legal advice.
Updated about 8 hours ago
