The Reach badge for custom checkouts
Adding the Reach badge and disclaimer to custom checkouts
This guide explains how to add the Reach badge to checkout integrations that support custom code.
To use Reach as a Merchant of Record (MoR), you are required by the card schemes to display the Reach badge. This must be set up in your store's checkout for customers to complete purchases with Reach and your brand.

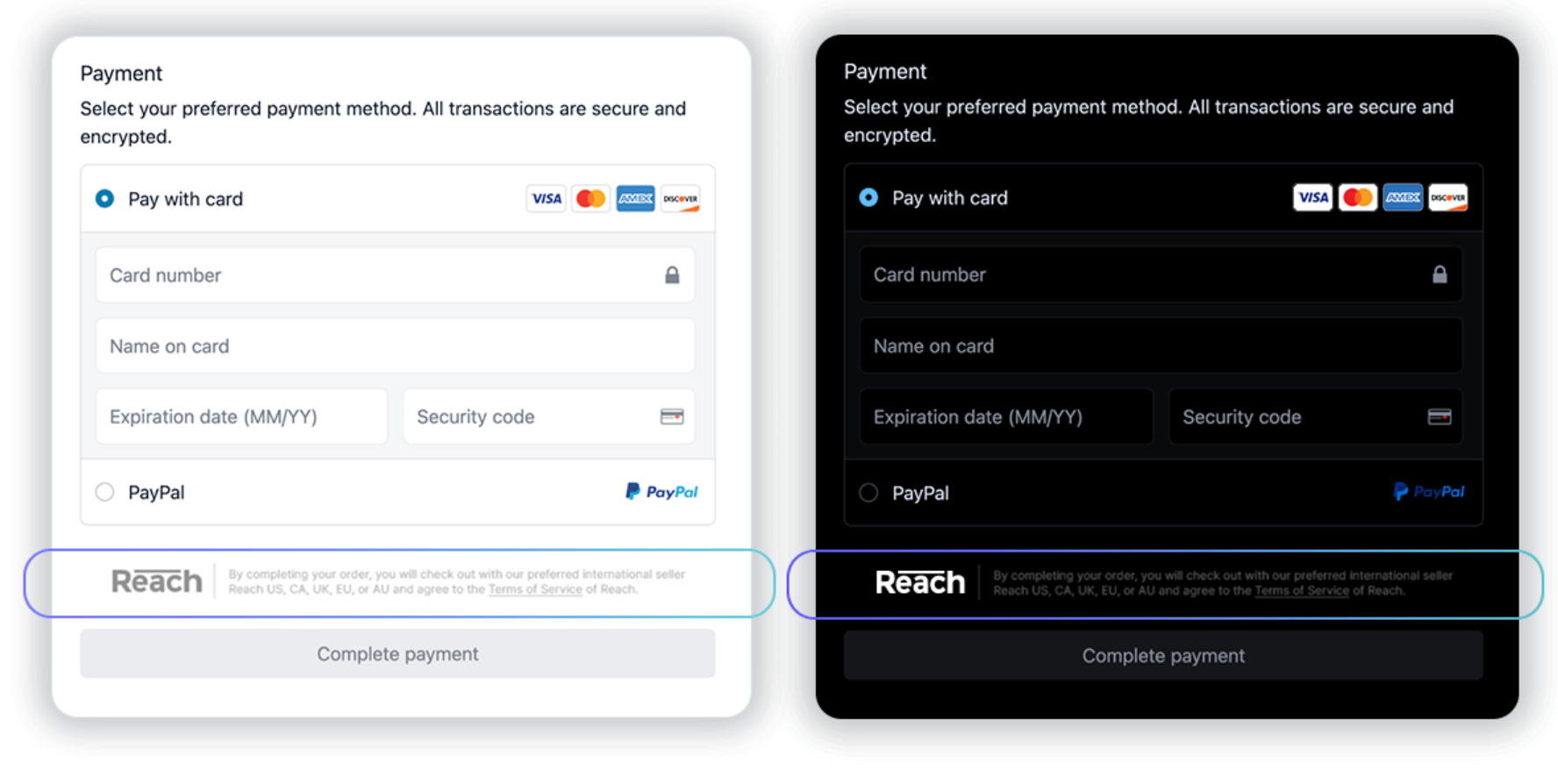
Reach badge at checkout
Select the Reach badge code for your checkout page
Select and copy the appropriate Reach badge code for your store from the examples below.
- If you offer physical products, use the code under the Physical Goods tab.
- If you offer digital products, use the code under the Digital Goods tab.
<div class="reach--disclosure reach--payment--banner reach--payment--banner-light"
style=" font-family: 'Inter', sans-serif; font-size: 10px; line-height: 14px; border-color: #626264; color: #626264; letter-spacing: 0em;padding-left: 0.875rem; padding-right: 0.875rem; padding-top: 0.625rem; padding-bottom: 0.625rem; border-radius: 0.5rem; display: flex; margin-top: 0.75rem;background-color: #ffffff">
<div class="reach--logo"
style="background-position: center center; background-repeat: no-repeat; background-size: cover; width: 37px; height: 44px; border-color: #626264; border-right: 2px solid #626264;display: flex; position: relative; padding-right: 2rem;">
<img src="https://st.rch.how/logos/reach-verified-logo-grey.svg" alt="Reach Verified Badge">
</div>
<div class="reach--content" style="padding-left: 13px;">
<p style=" font-size: 10px; line-height: 1.5;">
By completing your order, you will check out with our preferred international seller Reach US, CA, UK, EU,
or AU and agree to the
<a class="reach--inline-link" href="https://www.withreach.com/terms-of-service"
title="Read Terms of Service" style="color: #626264;">
Terms of Service</a> of <strong style="font-weight: bold;">Reach</strong>
</p>
</div>
</div><div class="reach--disclosure reach--payment--banner reach--payment--banner-light"
style=" font-family: 'Inter', sans-serif; font-size: 10px; line-height: 14px; border-color: #626264; color: #626264; letter-spacing: 0em;padding-left: 0.875rem; padding-right: 0.875rem; padding-top: 0.625rem; padding-bottom: 0.625rem; border-radius: 0.5rem; display: flex; margin-top: 0.75rem;background-color: #ffffff">
<div class="reach--logo"
style="background-position: center center; background-repeat: no-repeat; background-size: cover; width: 37px; height: 44px; border-color: #626264; border-right: 2px solid #626264;display: flex; position: relative; padding-right: 2rem;">
<img src="https://st.rch.how/logos/reach-verified-logo-grey.svg" alt="Reach Verified Badge">
</div>
<div class="reach--content" style="padding-left: 13px;">
<p style=" font-size: 10px; line-height: 1.5;">
By completing your order, you will check out with our preferred international seller Reach US, CA, UK, EU,
or AU and agree to the
<a class="reach--inline-link" href="https://www.withreach.com/digital-terms-of-service"
title="Read Terms of Service" style="color: #626264;">
Terms of Service</a> of <strong style="font-weight: bold;">Reach</strong>
</p>
</div>
</div>Multi-currency sites
If you have a single store that updates the displayed currency using a currency selector or geo-locates based on the customer's IP address.
In that case, you'll likely want to use our Badge API endpoint and pull the correct badge information to display at checkout based on your customer's location.
Updated about 1 month ago
