3D Secure
3D Secure security protocol adds a security layer to online card transactions by verifying the cardholder's identity. This technology mitigates fraud and chargebacks while fostering trust in ecommerce environments..
3DS2 flows
Challenge flow
The /checkout or /openContract endpoints can trigger a new Action called Challenge. You can use this URL to embed a 3D Secure v2 cardholder challenge within an iframe. When a /checkout or /openContract request returns a Challenge response, it requires Strong Customer Authentication (SCA). The cardholder will interact with their bank's interface displayed in the iframe. The challenge() method provided by the Reach Checkout API SDK helps facilitate the display and management of this challenge. For full details, see the reach-sdk-checkout-web.
Frictionless flowNote that SCA is not always required in the case of a Challenge result, for example, if the issuing bank deems the transaction low risk. In this case, the
challenge()method will call back with a result without displaying any iframe content. This flow is called the "frictionless" flow.
Challenge redirect Option
When a response issues a Challenge action, it includes a Redirect action. Redirecting the browser to the specified URL will display the iframe within a web page hosted by Reach. While this offers a straightforward interim solution, integrating directly with the Challenge action is recommended for optimal user experience.
Fallback to 3D Secure v1 flow
When a card not enrolled in 3DS2 requires it, the response returns a Redirect action. Using the Reach API, you can manage this in the same way as existing payment methods that require external authentication, such as PayPal.
Contract payments flow
Cardholder-initiated orders using a ContractId are subject to SCA, so the response may still return an Action of Redirect or Challenge.
Supplier-initiated orders using a ContractId, such as instalment payments, are not subject to SCA. Use the ViaAgent flag to identify these orders.
AuthenticationRequired error flow
Although ViaAgent orders are out of scope for SCA according to PSD2; it is possible that some issuing banks will not respect this and demand authentication. In this case, the response returns an AuthenticationRequired error. The supplier should contact the shopper and request that they complete the payment using a cardholder-initiated order.
Testing 3DS2
Step 1. Ask Reach to enable 3DS2 for your account
Ask Reach to turn on 3DS2 for your supplier account. Reach will provide the configured currency/country/payment method combinations for 3DS2 testing.
Step 2. Update your code by sending API requests to support 3DS2
- Include a Return URL in
/checkout,/openContract, and/authorizerequests for card payments.
ImportantThe initial request must contain a Return URL to facilitate 3DS authentication.
- Be prepared to handle various
Actionresponses returned for card transactions. - Use the Reach Checkout Web SDK on the frontend to display any required challenges and manage the user experience during the authentication process, including redirects.
Checkout Web SDKThe Checkout Web SDK is a JavaScript library that secures interactions with the issuing bank through an iframe. It uses the challenge URL to manage the authentication process. After the transaction is completed, the callback function processes the final result. For more details, see the reach-sdk-checkout-web.
Step 3. Test the 3DS2 flows
Challenge flow
Use the following test cards to trigger a Challenge gleo and provide **password: **as the password to authenticate successfully.
| VISA | 4917610000000000 | 737 | 2030/03 |
| MC | 5454545454545454 | 737 | 2030/03 |
Frictionless flow
To trigger the Frictionless flow, use EUR 120.02 as the total consumer amount in the /checkout or /authorize request.
Fallback to 3DS1 flow
To trigger the SCA flow that requires a redirect for a card ot enrolled in 3DS2, use the following test card and provide password as the password to authenticate successfully.
| AMEX | 345177925488348 | 7373 | 2030/03 |
Sample
This sample outlines how to structure a transaction request, including consumer details and purchased items. The challenge process is a security measure to validate the cardholder's authenticity and is especially relevant in preventing fraudulent transactions. The callback function then provides the outcome of this challenge, allowing the developer to programmatically respond to either authorize or reject the transaction based on the result..
{
"MerchantId": "e78e8cd0-24b8-4b0c-a922-87a1d8cc61c3",
"ReferenceId": "1553817109050",
"PaymentMethod": "VISA",
"ConsumerCurrency": "EUR",
"Capture": true,
"Items": [{
"Description": "Frying Pan",
"ConsumerPrice": 100,
"Quantity": 1,
"Sku": "4383471583721"
}],
"Consumer": {
"Name": "John Doe",
"Email": "[email protected]",
"Phone": "1234567890",
"Address": "123 Any Street",
"City": "Somewhere",
"State": "AB",
"PostalCode": "12345",
"Country": "DE"
},
"DeviceFingerprint": "a598d668-f75d-4046-8e2f-ca0f6825ede0",
"Return": "https://checkout-sandbox.gointerpay.net/return.php"
}{
"OrderId": "37b4194d-45a5-43d6-8cd1-ce7b1ef19f52",
"UnderReview": false,
"Expiry": "2019-04-07T23:52:47Z",
"Authorized": false,
"Completed": false,
"Captured": false,
"Action": {
"Challenge": "https://sandbox.withreach.com/challenge/da68a9c2-1e26-4054-8543-27666faedfdd",
"Redirect": "https://sandbox.withreach.com/renderChallenge/da68a9c2-1e26-4054-8543-27666faedfdd"
}
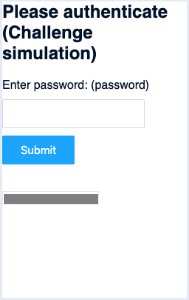
}window.rch.challenge("https://sandbox.withreach.com/challenge/da68a9c2-1e26-4054-8543-27666faedfdd", 1, document.getElementById("container"), callbackFunction);Cardholder challenge (sandbox)
The following image shows the screen where the cardholder is prompted to enter their password to proceed with the transaction. This challenge step enhances online card payment security, helping prevent fraud and build trust in the ecommerce ecosystem.

Cardholder challenge.
{ "authorized": true }Optional fields
The following optional fields increase the likelihood of a frictionless flow when included with the API request. The bank will decide whether to use these fields when evaluating a transaction. Detailed information is in the Checkout API reference.
Best practiceInclude these optional fields along with the API request to increase the chance of a frictionless flow.
To get more information about the order, in the /create and /checkout calls, include the following fields with the request:
- Items object
- PreorderDate
- Reorder
- GiftCard
- Shipping object
- Timeframe
In the Consumer object, the ConsumerProfile object includes the following fields:
- ConsumerProfileId (formerly Consumer.MerchantProfileId)
- OpenDate
- LastChange
- LastPasswordChange
- Purchases6Months
- AddCardAttempts24Hours
- Transactions24Hours
- Transactions1Year
- HadSuspiciousActivity
The Consignee object includes the following fields:
- AddedDate
- VerifiedAddress
Additional information
- Implementing 3DS2 for PSD2 will enable the Maestro 3DS2 flow.
- The challenge callback includes the
ContractIdif an authorization was opened with the contract. - 3D Secure is available only for certain required products and regions.
- Maestro is a debit card issued on the MasterCard network, which requires 3D Secure authentication for all non-recurring transactions.
- Local India credit card processing requires 3D Secure authentication.
Credit Cards 3D Secure
3D Secure is a technical standard created by Visa and MasterCard to secure CNP (Card-Not-Present) transactions over the Internet.
3D Secure protects the shopper's credit card against fraud when shopping online. Shoppers validate transactions made over the Internet by using an additional password during the online purchase journey.
3D Secure also creates a liability shift for the supplier, meaning the supplier is no longer liable for specific 3D Secure-related chargebacks.
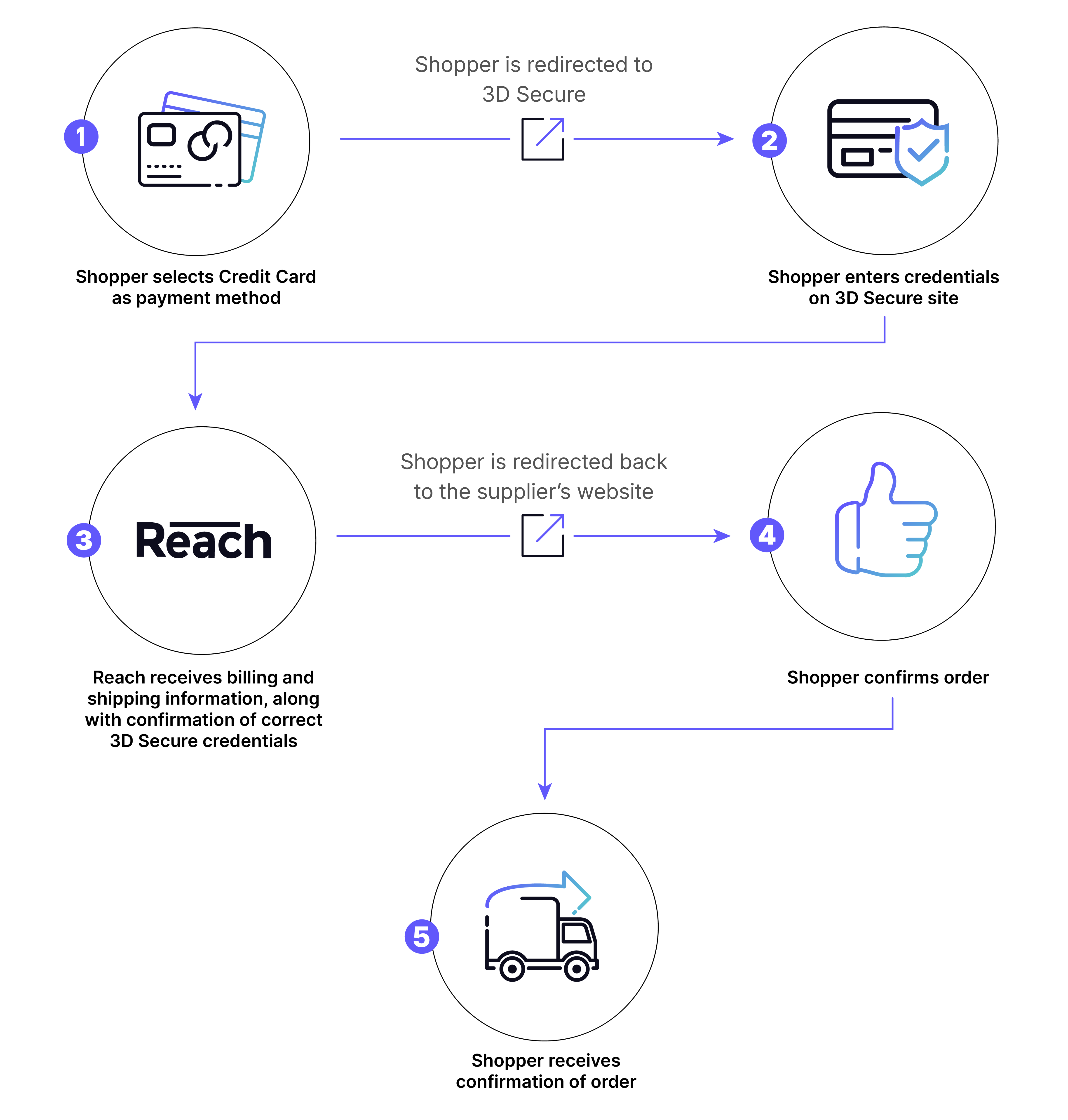
Credit card payment flow

Credit card payment flow
Technical considerations
- Like other card payments, the shopper enters the card details on the supplier's site. However, after clicking "buy" or "purchase," the shopper is directed to a 3D Secure login/authentication page, as indicated by Reach. Once that interaction is completed, the shopper is redirected to the supplier's "Return" URL. The API flow is identical to that of PayPal.
- Although this is a card payment, authentication is required; thus, the response returns an "Action" block containing a URL to the supplier, which must cause the shopper to be redirected. Once 3D Secure has completed, the shopper is directed to the supplier's "Return" URL. An authorization notification will also be sent, and may arrive before or after the "Return" URL is fetched.
- The payment method requires a fingerprint.
- This method is only available for Maestro and for local India processing.
Best practices
For retail, we always recommend not shipping the order before capture is complete.
Testing
Testing is available through the Reach sandbox for the relevant products and markets.
To trigger the 3DS interaction and test local India credit cards with 3DS in the sandbox, you must specify "PEND" as the cardholder name.
Updated 5 days ago