Drop-In
The Drop-In payment solution is a fast and secure way to accept payments online without extensive front-end development work. You can automatically display and accept payment methods worldwide with a single embedded iframe.
Drop-In features
- Local currency advantage: Access to the best wholesale FX rates
- Multiple payment methods: Supports various international payment methods
- Reduced card friction: Real-time card validation, number masking, and inline error messaging
- Mobile-ready: Fully responsive design
- International: Supports 36 languages
- Style customization: Customizable colors, borders, and fonts
- 3D Secure: Supports 3D Secure
- Fraud and compliance: Multi-factor fraud system and PCI DSS Level 1 compliance
Drop-In payment flow
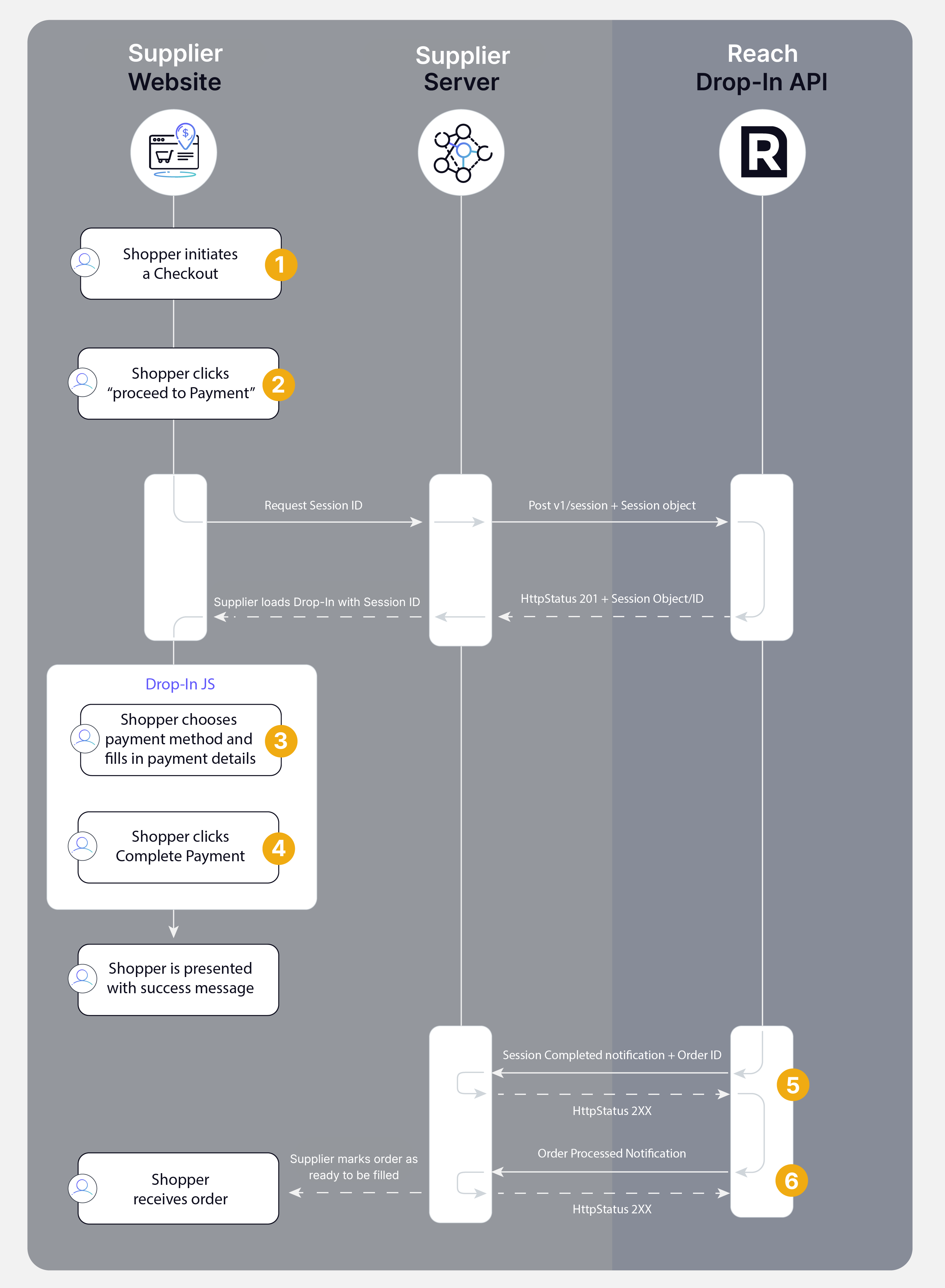
The Drop-In payment process makes it easy for shoppers to pay quickly and securely. The following flow diagram outlines the key steps of the Drop-In payment process.
- The shopper initiates a checkout.
- When the shopper clicks to proceed to payment, your server requests the Session API to create a new Session object. The response includes a Session object containing a Session ID.
- The Drop-In is instantiated in the shopper's browser using the rch.js library and the Session ID.
- The shopper selects a payment method and fills out the payment details to complete the checkout.
- Reach will notify your server when the Session is COMPLETED. The notification contains the Order's ID.
- Reach will notify your server of each Order state change until an order is PROCESSED.

Drop-In payment flow diagram
Refunds
You can process refunds through the Reach Admin Portal. For further details, visit our Create a refund page. Additionally, you can manage refunds via the Order API.
Learn more
Begin integrating with the Reach Drop-In API using our getting started guide.
Learn how to implement the Drop-In JavaScript library (rch.js).
Learn how to customize the Drop-In app
Understand the various states and notifications associated with Drop-In
Understand the billing profile reference and the billing profile ID for the Drop-In API.
Updated 2 days ago