3DS
About
Reach Checkout API Changes for 3-D Secure v2 (3DS2) along with information on how to integrate and test the 3DS changes.
Possible 3DS2 Flows
Challenge
A new Action of Challenge may be returned from /checkout or /openContract . This is the URL to use for an iframe-embedded 3-D Secure v2 cardholder challenge. When Challenge is returned and Strong Customer Authentication (SCA) is required, the cardholder will interact with their bank in an iframe. The challenge() method of the Reach Checkout API SDK helps with displaying and handling this challenge: https://github.com/withreach/reach-sdk-checkout-web
Frictionless Flow
Note that SCA is not always required in the case of a
Challengeresult, for example if the transaction is deemed to be low risk by the issuing bank. In this case, thechallenge()method will call back with a result without displaying any iframe content. This is called the "frictionless" flow.
Challenge Redirect Option
When a Challenge action is returned, a Redirect action is also returned. Redirecting the browser to the provided URL will present the iframe in a web page hosted by Reach. This is provided as an easy to implement interim solution. For the best user experience though, we recommend integrating with the Challenge action.
Fallback to 3-D Secure v1
When SCA is required for a card that is not enrolled in 3DS2, a Redirect action is returned. This can be handled the same way as for existing payment methods that require external authentication (e.g. PayPal) with the Reach API.
Contract Payments
Cardholder-initiated orders using a ContractId are subject to Strong Customer Authentication, so an Action of Redirect or Challenge may still be returned.
Merchant-initiated orders using a ContractId such as instalment payments are not subject to SCA. These orders are identified using the ViaAgent flag.
AuthenticationRequired Error
Although ViaAgent orders are out of scope for SCA according to PSD2, it is possible that some issuing banks will not respect this and demand authentication. In this case, the AuthenticationRequired error is returned. The merchant should contact the shopper and request that they complete the payment using a cardholder-initiated order.
How to Test 3DS2
1. Request that 3DS2 be enabled for your merchant account.
Reach will provide the currency / country / payment method combinations that are configured for 3DS2 testing.
2. Update code with API changes to support 3DS2:
- Include a Return URL in
/checkout,/openContractand/authorizerequests for card payments as well.
A Return URL in the initial request is required to enable 3DS authentication.
- Handle the possible
Actionresponses that can be returned now for card transactions
a. Display challenge using the Reach Checkout Web SDK on the frontend
b. Redirect
The Checkout Web SDK is javascript that:
- Creates an iframe to interact with the issuing bank using the challenge URL
- Calls the provided callback function with the final result
Full details: https://github.com/withreach/reach-sdk-checkout-web
3. Test the 3DS2 flow
Challenge
To trigger a Challenge, use these test cards:
| VISA | 4917610000000000 | 737 | 2030/03 |
| MC | 5454545454545454 | 737 | 2030/03 |
Use password: password to authenticate successfully
Frictionless
To trigger the Frictionless flow use EUR 120.02 as the total consumer amount in the /checkout or /authorize request.
Fallback to 3DS1
To trigger the SCA flow that requires a redirect for a card that is not enrolled in 3DS2, use this test card:
| AMEX | 345177925488348 | 7373 | 2030/03 |
Use username: user and password: password to authenticate successfully
Sample
{
"MerchantId": "e78e8cd0-24b8-4b0c-a922-87a1d8cc61c3",
"ReferenceId": "1553817109050",
"PaymentMethod": "VISA",
"ConsumerCurrency": "EUR",
"Capture": true,
"Items": [{
"Description": "Frying Pan",
"ConsumerPrice": 100,
"Quantity": 1,
"Sku": "4383471583721"
}],
"Consumer": {
"Name": "John Doe",
"Email": "[email protected]",
"Phone": "1234567890",
"Address": "123 Any Street",
"City": "Somewhere",
"State": "AB",
"PostalCode": "12345",
"Country": "DE"
},
"DeviceFingerprint": "a598d668-f75d-4046-8e2f-ca0f6825ede0",
"Return": "https://checkout-sandbox.gointerpay.net/return.php"
}
{
"OrderId": "37b4194d-45a5-43d6-8cd1-ce7b1ef19f52",
"UnderReview": false,
"Expiry": "2019-04-07T23:52:47Z",
"Authorized": false,
"Completed": false,
"Captured": false,
"Action": {
"Challenge": "https://sandbox.withreach.com/challenge/da68a9c2-1e26-4054-8543-27666faedfdd",
"Redirect": "https://sandbox.withreach.com/renderChallenge/da68a9c2-1e26-4054-8543-27666faedfdd"
}
}
window.rch.challenge("https://sandbox.withreach.com/challenge/da68a9c2-1e26-4054-8543-27666faedfdd", 1, document.getElementById("container"), callbackFunction);
Cardholder Challenge (sandbox)

{ "authorized": true }
Optional Fields
Increase the likelihood of frictionless flow
These optional fields can be sent along with the API request to increase the chance of a frictionless flow. It will be up to the bank to choose to use these fields when evaluating a transaction.
Detailed information can be found in the API Specification Guide.
To get more information about the order, in the /create and /checkout calls, these fields were added:
Items object
- PreorderDate
- Reorder
- GiftCard
Shipping object
- Timeframe
In the Consumer object, a ConsumerProfile object was added with these fields:
- ConsumerProfileId (formerly Consumer.MerchantProfileId)
- OpenDate
- LastChange
- LastPasswordChange
- Purchases6Months
- AddCardAttempts24Hours
- Transactions24Hours
- Transactions1Year
- HadSuspiciousActivity
In the Consignee object these fields were added:
- AddedDate
- VerifiedAddress
Additional Information
- Enabling and implementing 3DS2 for PSD2 will also enable the 3DS2 flow for Maestro.
- The ContractId is now also returned in the challenge callback if a contract was opened with the authorization.
Credit Cards 3D Secure
About
3D Secure is a technical standard created by Visa and MasterCard to further secure CNP (Card-holder Not Present) transactions over the Internet.
3D Secure protects the shopper's credit card against fraud when shopping online. Shoppers validate transactions made over the internet through use of an additional password during the online purchase journey.
3D Secure also creates a liability shift for the merchant, meaning that the merchant is no longer liable for certain 3D Secure-related chargebacks.
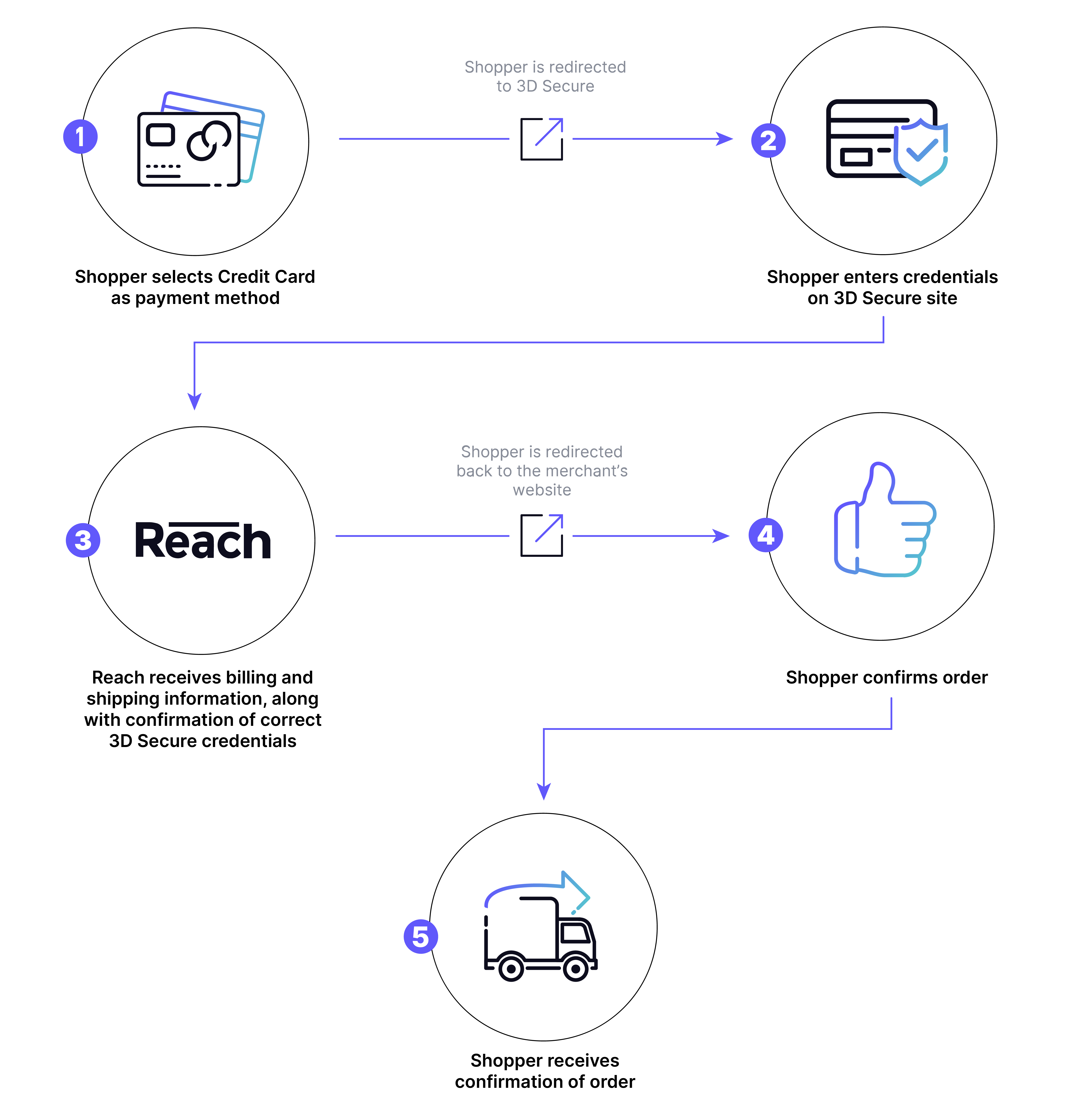
Payment Flow

Technical Considerations
- Similar to other card payments, the shopper will enter the card details on the merchant's site. However, after clicking "buy" or "purchase", the shopper will be directed to a 3D Secure login/authentication page as indicated by Reach. Once that interaction has completed, the shopper will be redirected back to the merchant's "Return" URL. The flow in the API is identical to that of PayPal.
- Although this is a card payment, authentication is required, thus an "Action" block containing a URL will be returned to the merchant, which must cause the shopper to be redirected. Once 3D Secure has completed, the shopper is directed to the merchant's "Return" URL. A notification of authorization will also be sent, and may arrive before or after the "Return" URL is fetched.
- Fingerprint is required for this payment method.
- This method is only available for Maestro and for local India processing.
FAQ
- 3D Secure is available for only certain required products and regions.
- Maestro is a debit card issued on the MasterCard network which requires 3D Secure authentication for all non-recurring transactions.
- Local India credit card processing requires 3D Secure authentication.
Best Practices
- For anyone in retail, we always recommend that you do not ship before capture is complete.
Testing
- Testing is available through the Reach sandbox for the relevant products and markets.
- For testing local India credit cards with 3DS in sandbox, the cardholder name needs to be specified as “PEND” to trigger the 3DS interaction.
Related Information
Updated 12 months ago
